Flask - быстрый старт
Материал из 1GbWiki.
| Версия 14:18, 5 мая 2020 (править) Renton (Обсуждение | вклад) (→Настройка приложения) ← К предыдущему изменению |
Версия 14:45, 5 мая 2020 (править) (отменить) Renton (Обсуждение | вклад) (→Настройка приложения) К следующему изменению → |
||
| Строка 34: | Строка 34: | ||
| '''1.''' Создайте папку, где будет размещаться ваше приложение, запомните это имя, далее оно нам понадобится | '''1.''' Создайте папку, где будет размещаться ваше приложение, запомните это имя, далее оно нам понадобится | ||
| (flask-env) $ mkdir ~/'''mysite''' && cd '''mysite''' | (flask-env) $ mkdir ~/'''mysite''' && cd '''mysite''' | ||
| + | |||
| + | и перейдём в эту папку: | ||
| + | (flask-env) $ сd ~/'''mysite''' | ||
| + | |||
| + | '''2.''' Создадим тестовое приложение "hello world", в файл '''myapp.py''' добавим содержимое: | ||
| + | from flask import Flask | ||
| + | '''app''' = Flask(__name__) | ||
| + | |||
| + | @app.route("/") | ||
| + | |||
| + | def hello(): | ||
| + | return """ | ||
| + | <style> | ||
| + | .block { | ||
| + | font-size: 40px; | ||
| + | height: 85%; | ||
| + | width: 100%; | ||
| + | position: fixed; | ||
| + | display: flex; | ||
| + | align-items: center; | ||
| + | justify-content: center; | ||
| + | color: #5e5e5e; | ||
| + | background-image: url('<nowiki>https://static.1gb.ru/img/flask_logo.png</nowiki>'); | ||
| + | background-size: 25%; | ||
| + | background-repeat: no-repeat; | ||
| + | } | ||
| + | </style> | ||
| + | <nowiki><div class='block'>Hello! I'm here.</div></nowiki> | ||
| + | """ | ||
| + | |||
| + | обратите внимание на строку: | ||
| + | '''app''' = Flask(__name__) | ||
| + | '''app''' - это имя нашего приложения, запомните его. | ||
| + | |||
| + | '''3.''' Далее в той же папке создадим диспетчер WSGI, файл wsgi.py | ||
| + | from '''myapp''' import '''app''' | ||
| + | |||
| + | if __name__ == "__main__": | ||
| + | '''app'''.run() | ||
| + | |||
| + | где:<br /> | ||
| + | '''myapp''' - имя папки, в котором находится наше приложение<br /> | ||
| + | '''app''' - имя приложения | ||
| + | |||
| + | '''4.''' Теперь укажем веб-серверу, где размещается наше приложение и как оно называется в формате '''имя_папки''':'''имя_приложения''' | ||
| + | (flask-env) $ echo "'''mysite''':'''app'''" > ~/.1gb_services/flask/webapp | ||
Версия 14:45, 5 мая 2020
Обшие сведения
Flask - фреймворк для создания веб-приложений, использующий концепцию микроядра.
В статье будет описано, как настроить и запустить Flask на виртуальном хостинге 1Gb.ru в режиме standalone WSGI приложения.
Подготовка окружения
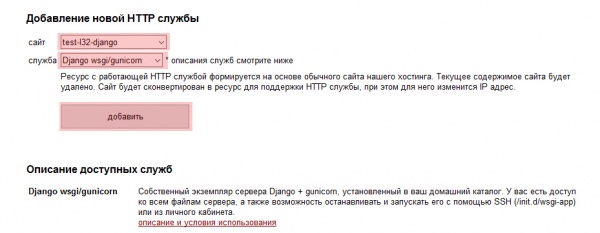
1. В разделе личного кабинета полный список функций -> HTTP службы добавьте поддержку WSGI/Gunicorn для сайта сайта (если сайта у вас ещё нет, то предварительно создайте его с главной страницы личного кабинета по ссылке Зарегистрировать, привязать домен и создать сайт ![]() , тип сервера любой).
, тип сервера любой).
2. Установка Flask будет осуществлятся в виртуальном окружении. Зайдите на сервер по SSH и запустите команду:
$ /opt/hostpublic/sbin/1gb_virtenv_install.sh
2.1. Укажите нужную версию Python (по умолчанию ставится stable версия из ветки 3.x):
Install latest Python 2.x or 3.x release (choices: 2, 3, 3.2, 3.3, 3.4) [default 3]:
Установка занимает несколько минут.
2.2. Далее команда спросит имя папки куда будет установлен пакет virtualenv. Этот параметр не принципиален, например, введите flask-env
Enter the name of new virtual environment you want to create [default: django-env]:
Результатом работы команды 1gb_virtenv_install.sh будет установленный в папку ~/local Python и пакет virtualenv, а также виртуальное окружение из которого будет запускаться Flask.
2.3. Укажите название фреймворка, flask:
What framework are you going to use (example: django, pylons, flask) [default django]:
3. Все последующие команды будут выполняться из виртуального окружения. Для активации окружения выполните команду:
$ source ~/.bashrc $ v_activate
4. Устанавливаем web-сервер и flask
(flask-env) $ pip install gunicorn; pip install Flask
Настройка приложения
1. Создайте папку, где будет размещаться ваше приложение, запомните это имя, далее оно нам понадобится
(flask-env) $ mkdir ~/mysite && cd mysite
и перейдём в эту папку:
(flask-env) $ сd ~/mysite
2. Создадим тестовое приложение "hello world", в файл myapp.py добавим содержимое:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return """
<style>
.block {
font-size: 40px;
height: 85%;
width: 100%;
position: fixed;
display: flex;
align-items: center;
justify-content: center;
color: #5e5e5e;
background-image: url('https://static.1gb.ru/img/flask_logo.png');
background-size: 25%;
background-repeat: no-repeat;
}
</style>
<div class='block'>Hello! I'm here.</div>
"""
обратите внимание на строку:
app = Flask(__name__)
app - это имя нашего приложения, запомните его.
3. Далее в той же папке создадим диспетчер WSGI, файл wsgi.py
from myapp import app
if __name__ == "__main__":
app.run()
где:
myapp - имя папки, в котором находится наше приложение
app - имя приложения
4. Теперь укажем веб-серверу, где размещается наше приложение и как оно называется в формате имя_папки:имя_приложения
(flask-env) $ echo "mysite:app" > ~/.1gb_services/flask/webapp